
在Web的上古時代,要Follow一個喜歡的網站,一般的作法往往是把它加入書籤(IE:我的最愛),然後想到的時候進去看看網頁有沒有更新,有沒有新鮮的事情。後來到了Web的早期,另一個方法則是訂閱電子報,當有更新的時候網站作者會以Email的形式通知你它更新了,然後我們再連到網站去閱讀新的內容。而現代呢?RSS的技術讓我們在訂閱了之後,只要一有更新就可以很輕鬆的注意到,還可以看到更新的全文或摘要,比起古時候真的是方便太多太多了。
不過由於RSS傳遞的主要只是文字內容,如果你的RSS閱讀器很糟糕,那整個排版一爛就會讓紅樓夢看起來變得像是我小學寫的作文…很沒有閱讀的氣氛。一開始我是使用Safari的書籤來訂閱RSS,因為Safari在閱讀上給我的感覺還滿清爽的,使用上也很符合人性化的邏輯。Google Reader則是因為版面太醜…一直不是很有興趣去使用,直到有一天發現了Helvetireader,服用之後Google Reader簡直醜小鴨變天鵝,令人愛不釋手。而在蘋果的iDevice上,用過最滿意的RSS閱讀器則是Reeder這套iPhone / iPad上都有的軟體。
在用過Reeder之後,其清爽簡潔的版面、簡單方便的操作、還有讓你可以非常舒適地閱讀的優質排版,如果在Mac上也能用大螢幕來享受這種優質的閱讀,不知道該有多好…。結果不久就在官方網站上看到了Reeder for Mac的選項,在今天,也終於看到了測試版本釋出的消息,當然是趕快下載來享受一下啦!

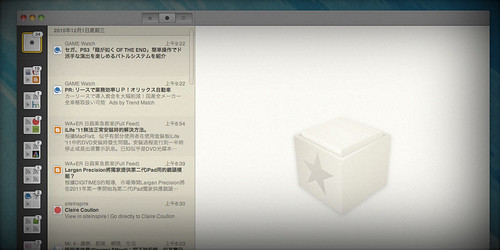
設定好Google的帳號資訊之後,Reeder就會把你Google Reader的資料統統同步進來,像上圖那樣。在視窗最左邊的,是你的Feeds分類;右邊則是Feeds的內容摘要;最右邊的空間則是用以顯示完整的內容,包括點擊文章中的連結之後,完整的網頁內容也能在這邊顯示出來。最左邊的分類如果看不出來到底是什麼的話,把分隔欄稍微往右拉大一些,就會像下圖這樣顯示出完整的內容。


米色再生紙的質感搭配對比適中的文字配色,詳細內容的排版不論是亞洲文字或英文,在行距、字距上都給人非常舒適的感受。使用介面也很簡潔易懂,操作時視覺上的feedback也一貫的柔和而溫暖,切換頁面或選項時都不會給人有太過於唐突的感受。整體來說,Reeder for Mac的表現和在iDevice上幾乎一模一樣,一樣的優秀!個人給它五顆半星的評價!
另外Helvetireader也是非常推薦啦…沒有Reeder的日子還是要靠它呢!沒試過的快去試試吧!
附錄:Reeder for Mac 鍵盤操作捷徑
切換項目的過濾模式:
- 顯示標記星號的項目:command + 1
- 顯示尚未閱讀的項目:command +2
- 顯示所有訂閱的項目:command +3
基本游標操作:
- 於Feeds、摘要、全文三個欄位中切換:Tab ——★常用★
- 展開或收起Feeds分類資料夾:→ or ←
- 上下移動游標以選擇項目:↑ of ↓ ——★常用★
閱讀相關操作:
- 移動到下一個Feeds項目:J ——★常用★
- 移動到上一個Feeds項目:K ——★常用★
- 移動到下一個Feeds項目並開啟來源網頁:Shift + J
- 移動到下一個Feeds項目並開啟來源網頁:Shift + K
- 切換到下一個Feeds分類資料夾:Shift + N
- 切換到上一個Feeds分類資料夾:Shift + P
- 開啟來源網頁:V ——★常用★
- 以瀏覽器開啟來源網頁:B ——★常用★
- 將項目標記為尚未閱讀:M
- 將項目標記為星號:S ——★常用★
- 分享閱讀中的項目:Shift + S
- 全部標記為已閱讀:A
- 重新與Google Reader同步:R ——★常用★