
Twitter(推特)在全世界爆紅,使用的不斷的增加,不過這鳥兒在台灣似乎水土不服…。或許是因為沒有中文語系吧?或者台灣人比較喜歡Plurk(噗浪)那種熱熱鬧鬧的感覺?
去年中就申請過噗浪的帳號了,但是過了不久就有很長一段時間沒有使用它,比較常用推特(其實推特過了不久也停了…)。這種Social Network性質的東西,果然還是要身邊有朋友一起使用才會產生黏性!
最近噗浪在台灣爆紅,成為最多人使用的micro blog服務,多年前一起玩FFXI的朋友也都開始用…所以我也回頭去用噗浪啦。既然要用,就會想要自己創作一個Theme不然改改別人的其實也不錯,可是噗浪的主題製作我一直搞不懂…從官方網站也挖不到什麼詳細的說明,嘗試去分析別人的CSS也是難以理解…簡直天書!到底哪裡才有詳細的使用說明呢…
為此整個抓狂的FunnyQ…在Layout FREAK找了這個主題之後,看著噗浪頁面的原始碼一個一個試id和class…實在太沒效率!還好後來發現了M6大姐有作過滿詳細的說明,但其實還是不太容易理解…。不過呢,有了如此有系統的說明之後,至少要Try起來也容易得多:D
以下是目前我試出來知道在做什麼用的CSS class與id:
/* 全體背景 */
body, html {
}
/* 個人名稱 */
body.language-large-font {
}
/* 標題 */
#page_title {
}
/* top bar 右側登入…等 區塊背景 */
#top_login {
}
/* top bar 左側我的檔案、我的朋友…等 區塊背景 */
#top_bar .content {
}
/* [編輯] 文字*/
#top_bar .content a#edit_link {
}
#top_bar .content a:hover#edit_link {
}
/* [通知數字] 文字*/
#alert_beacon {
}
/* top bar 右邊文字 */
#top_login, #top_login a {
}
#top_login a:hover {
}
/* top bar 左邊文字 */
#top_bar, #top_bar a {
}
#top_bar a:hover {
}
/* footer 文字*/
#footer, #footer a {
}
#footer a:hover {
}
/* 語言選單標題[語言]文字 */
#languge_selector {
}
/* Timeline時間線背景 */
#timeline_holder {
}
/* 垂直換日線 */
#timeline_bg .day_bg .div_inner {
}
/* 換日線下方日期標示文字*/
.day_start .bottom_start, .day_start .div_start {
}
/* Timeline底線背景 */
#bottom_line {
}
/* Timeline底線時間文字 */
.bottom_start, .bottom_end {
}
/* plurk對應時間 */
#time_show span {
}
#time_show, .evening,.night,.day,.morning {
}
/* 隱藏噗浪生物 */
#dynamic_logo ,#logo img {filter:alpha(opacity=0) ; -moz-opacity:0; opacity: 0; }
img#creature{ filter:alpha(opacity=0) ; -moz-opacity:0; opacity: 0; }
/* 時間軸往前往後圖示 */
.cmp_arrow_right, .cmp_arrow_left, .cmp_back_to_today {
filter: alpha(opacity=0.5); opacity:0.5 ; -moz-opacity:0.5;
}
/* [這條時間軸是空白的]文字 */
#empty_timeline_bg {
}
#empty_timeline_fg {
color: black;
/* plurk標籤 */
#filter_tab {/*整塊區域*/
}
#filter_tab a.off_tab {/*未選擇的標籤*/
}
#filter_tab a.off_tab:hover {/*滑鼠經過的效果*/
}
#filter_tab a.filter_selected { /*被選擇使用中的標籤*/
}
#filter_tab a.filter_selected:hover {/*滑鼠經過的效果*/
}
/* 更新通知小方塊 */
#updater {
}
#updater .text {
}
#updater a {
}
#updater a:hover {
}
/* dashboard 主題 */
#plurk-dashboard {/*下半資訊區塊*/
}
.dash-segment {/*個人資訊、統計、朋友*/
}
.segment-content {/*粉絲*/
}
.plurkaction {/*上半動作選項區塊*/
}
/* 每日照片 */
#pane_plurk, #pane_daily_photo, #pane_search {
}
/* 每日照片文字 */
#pane_daily_photo {
}
#pane_daily_photo a:hover {
}
/* 搜尋區文字 */
#pane_search {
}
#pane_search a {
}
#pane_search a:hover {
}
/* 選項標籤 */
#toggle_tab {/*整個選項標籤區域*/
}
#toggle_tab li {/*個別標籤*/
}
#toggle_tab li.tt_selected {/*選擇中的標籤*/
}
/* 私密選項 */
#more_options_link{
}
#more_options .on{
}
#more_options_holder {
}
/* 使用者名稱 */
#main_poster .qual_holder{
}
/* 輸入區 */
#plurk_form {
}
/* plurk按鈕 */
.cmp_plurk {
}
/* 資料面板文字 */
#plurk-dashboard {
}
#plurk-dashboard a {
}
#plurk-dashboard a:hover {
}
#dash-stats h2, #dash-friends h2, #dash-fans h2 {
}
/* 隱藏搜尋區 */
#dash-friends p, #dash-friends form {
filter:alpha(opacity=0) !important;
-moz-opacity:0 !important;
opacity: 0 !important;
}
/* 隱藏入門說明 */
div #tw_help {
filter:alpha(opacity=0) !important;
-moz-opacity:0 !important;
opacity: 0 !important;
}
/* 隱藏邀請朋友 */
div a#dashboard-invite {filter:alpha(opacity=0)!important; opacity:0!important;}
/* 隱藏分享連結 */
div #sharePlurk {filter:alpha(opacity=0)!important; opacity:0!important;}
/* 隱藏社交小圖示 */
.dash-icon {filter:alpha(opacity=0)!important; opacity:.0!important;}
/* 朋友粉絲圖示 */
.friend_holder {margin-bottom: 4px;}
.friend_holder table { margin-left: auto;margin-right: auto;}
.friend_holder .user_link{height:24px!important;width:24px!important; }
.friend_holder img{width:24px;height:24px; }
#dash-friends-pics .user_link, #dash-fans-pics .user_link {
border:2px;
}
#dash-friends-pics img, #dash-fans-pics img {
border:2px;
}
/* 隱藏所有朋友粉絲連結及分享的按鈕 */
#dash-fans div[style]:first-child {
position:absolute;font-size:0;height:0;
filter:alpha(opacity=0)!important; opacity:.0!important;
}
#dash-friends div[style]:first-child {
position:absolute;font-size:0;height:0;
filter:alpha(opacity=0)!important; opacity:.0!important;
}
/* 河道上的plurk */
.plurk_cnt {
}
.plurk_cnt, .inner {
}
/* plurk上的連結 */
.plurk a.ex_link {
}
.plurk a.ex_link:hover {
}
a:link {
}
a:visited, a:active {
}
a:hover {
}
/* 河上的plurk底色 */
#timeline_holder .plurk_cnt {
}
/* 加大回應區的列距 */
.list .plurk_cnt { line-height:136%;}
/* 分隔線 */
.list .plurk_cnt tr { border-bottom: 1px solid #ccc;line-height:136%;}
/* 河上的好友圖示 */
.p_img {border:; background:#;padding:px;}
/* 刪除編輯消音取消 */
.manager .action { color:#000; margin-left:5px; font-size:11px; }
.manager a:hover { color:#ccc;text-decoration: none!important; font-size:11px;}
.manager .cancel { color:#999; margin-right:5px; font-size:11px;}
.manager .delete { color:#888; margin-right:5px; font-size:11px;}
.unmute { color:#999!important; font-size:11px; }
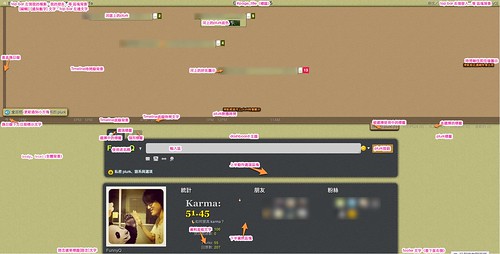
恩…直接看code很難了解各是影響噗浪頁面中的哪個區塊,所以用下面這張圖大概說明一下概略的區塊位置…

希望會幫助到需要的人,也希望了解內情的人可以告訴我更詳細的細節…XD
Youre the one with the brains here. Im waticnhg for your posts.